3. Struttura
3.1 Mappa dei concetti
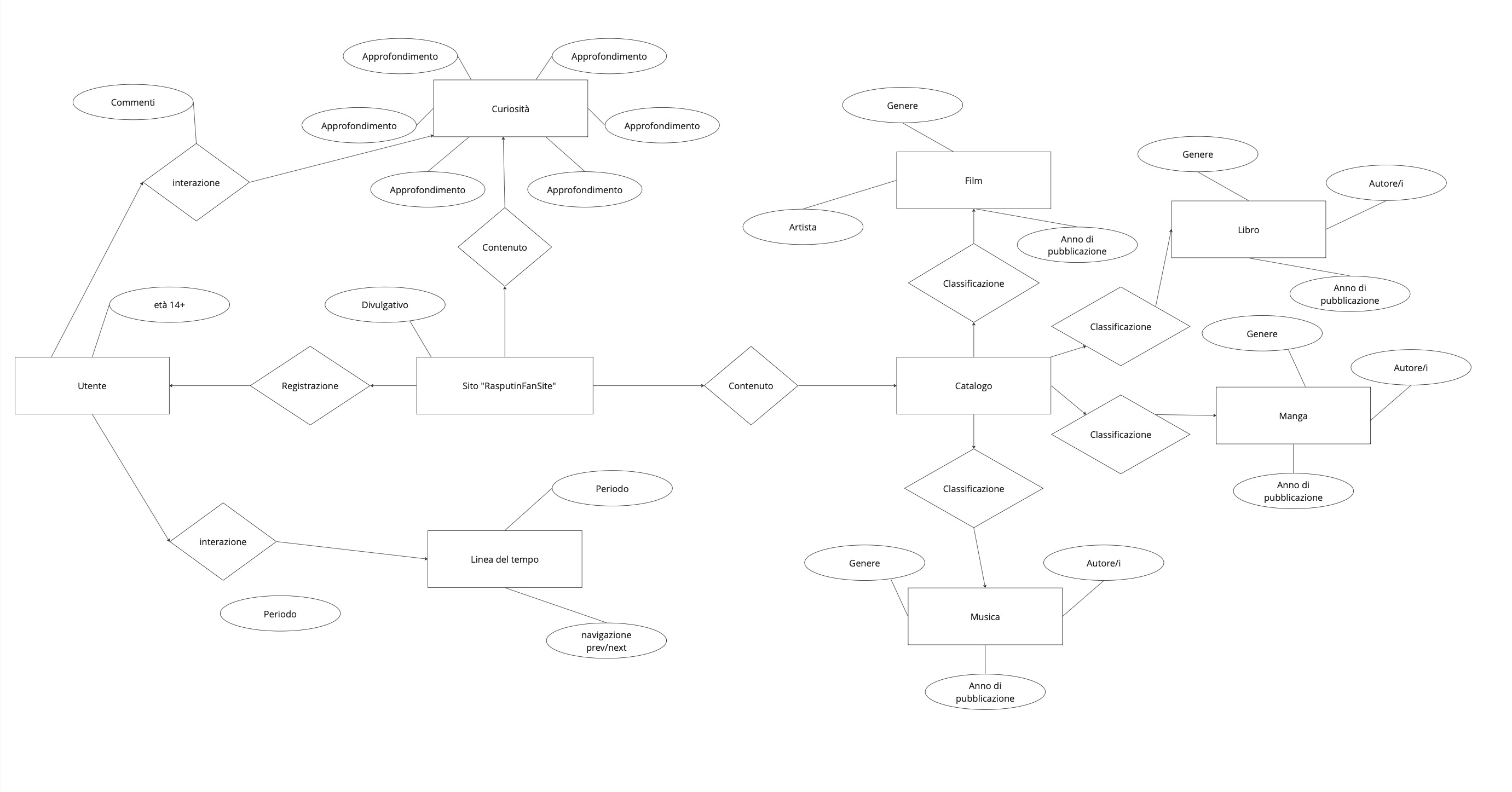
Per la creazione della mappa sono stati presi in prestito alcuni elementi propri della modellazione concettuale. Quindi, le entità sono rappresentate da rettangoli, le relazioni da rombi e gli attributi da ellissi. Questi ultimi sono stati affiancati sia alle entità sia alle relazioni, per definirne meglio la tipologia.
Un esempio è legato alla relazione “interazione”. È presente il tipo navigazione, perché l'utente, scorrendo la linea del tempo, interagisce con il sito web e, allo stesso tempo, naviga tra gli elementi. L'utente interagisce e allo stesso naviga all'interno del contenuto del sito.
Si è cercato di costruire una mappa che fosse percorribile in tutte le direzioni. Per fare ciò sono stati utilizzati, come etichette per definire le relazioni tra le entità, dei sostantivi piuttosto che dei verbi.

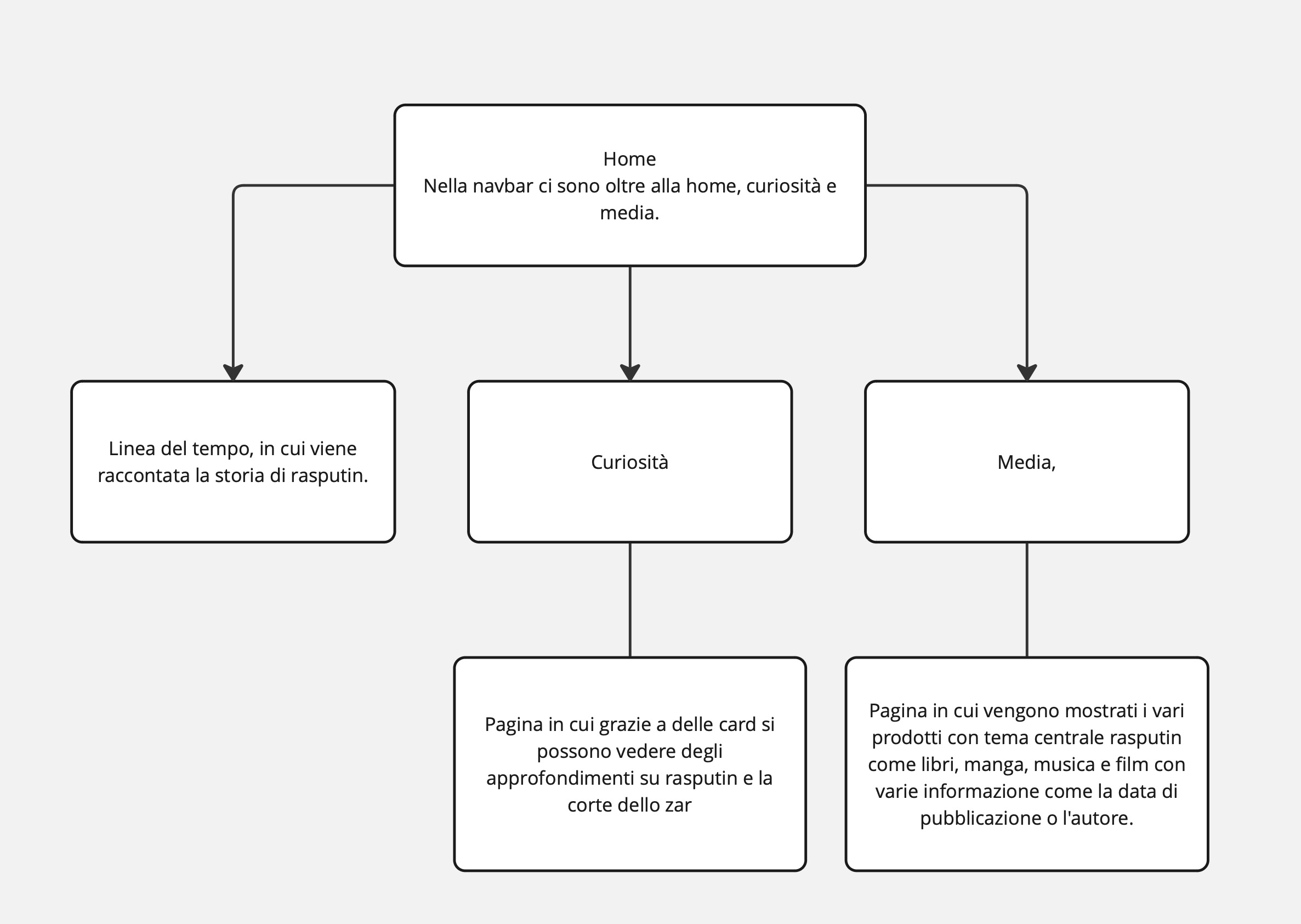
3.2 Schema delle dipendenze
Dalla home page, mediante i 2 link presenti nella navbar, è possibile raggiungere le altre due pagine che rappresentano il secondo livello del sito:
- dalla pagina curiosita è possibile giungere alla pagina di approfondimento relative alle curiosita sulla corte dello zar
- nella pagina dei media è presente una lista di possibili prodotti da cercare sul tema di rasputin come libri,media,musica o manga.

4. Layout
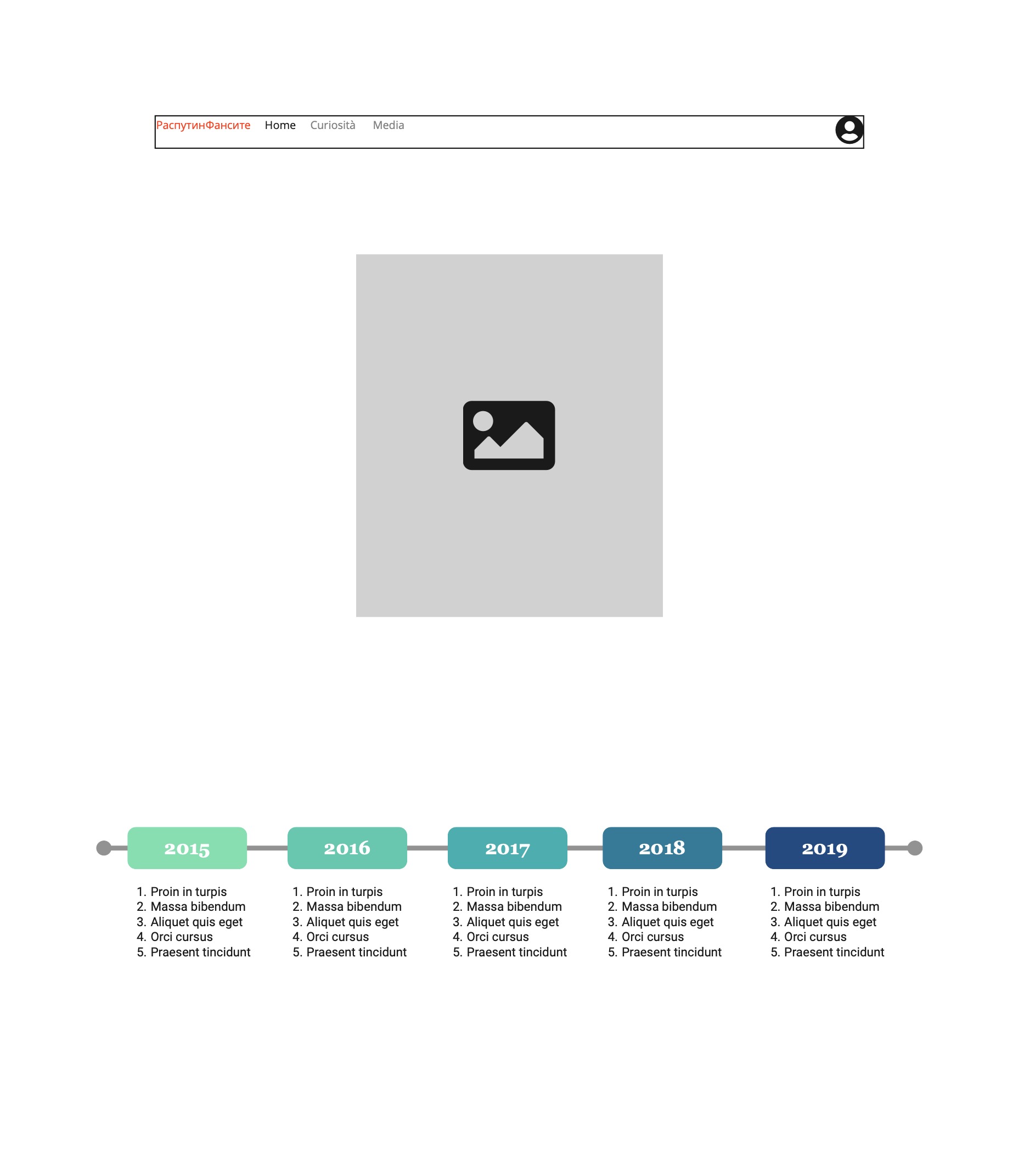
4.1 La home page
4.1.1 L'architettura d'interfaccia
Nell'intestazione, a sinistra, sono presenti:
- • Il Titolo
- • link della navbar
Subito sotto si trova il corpo, che contiene:
- •uno slideshow che presenta i personaggi più importanti, ovvero Rasputin, e i due coniugi Romanov.
- •Una linea del tempo, che racchiude la maggio parte degli eventi capitati durante la vita di Rasputin.
Nel piede di pagina, infine, sono presenti elementi legati alla metanavigazione come:
- •le indicazioni sul copyright
- •le informazioni relative alla data di creazione e aggiornamento dei contenuti
- •il link per il web project plan
Attualmente, nella home page, manca un canale di navigazione secondaria. L'inserimento di un menu aggiuntivo nella barra di navigazione principale sta causando alcuni problemi, specialmente su smartphone.
Poiché gli utenti su dispositivi mobili utilizzano il dito anziché il mouse, la visualizzazione di un menu secondario richiede l'azione di toccare una delle tre etichette presenti nella barra di navigazione principale. Tuttavia, questo processo può risultare prolungato, poiché per passare da un menu secondario all'altro è necessario ripetere l'azione per visualizzare i vari menu. Questo potrebbe superare la pazienza media dell'utente su dispositivi mobili.
Inoltre, considerando lo spazio notevolmente ridotto dello schermo rispetto a una versione desktop, è essenziale prestare attenzione allo spazio disponibile per ciascun link. Una barra di navigazione affollata potrebbe causare errori nel toccare il link desiderato a causa delle dimensioni del polpastrello dell'utente.
4.1.2 Il wireframe

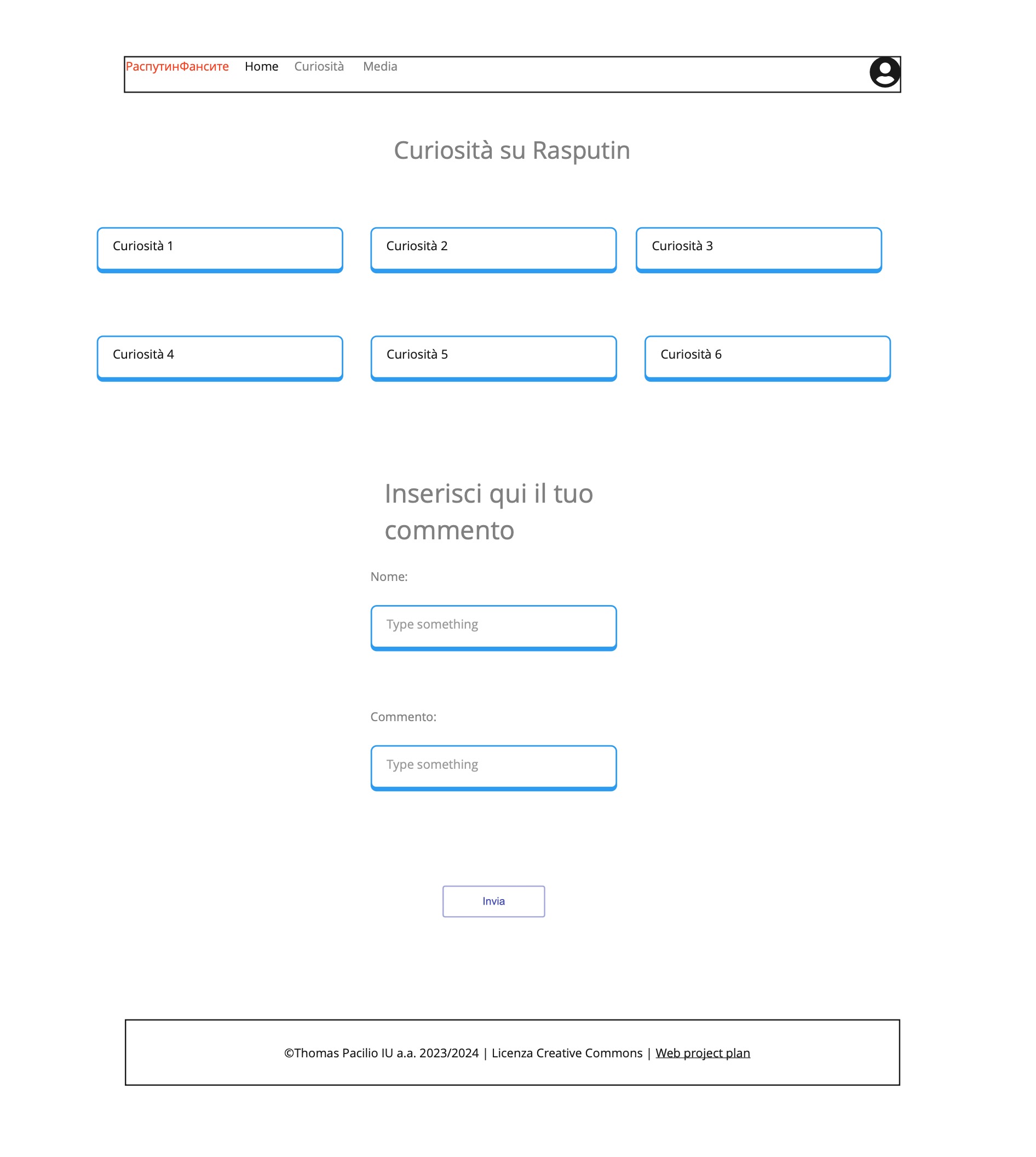
4.2 La pagina con i curiosita
4.2.1 L'architettura d'interfaccia
Nel corpo della pagina persone si trova la stessa navbar, infatti cambia il colore del link in base a quello selezionato (Home,curiosita,media).
Nella sezione principale ci sono delle card contenenti degli approfondimenti.
Inoltre è possibile commentare le varie curiosità con le altre persone che hanno fatto l'accesso al sito.
4.2.2 Il wireframe

4.3 La pagina dei media
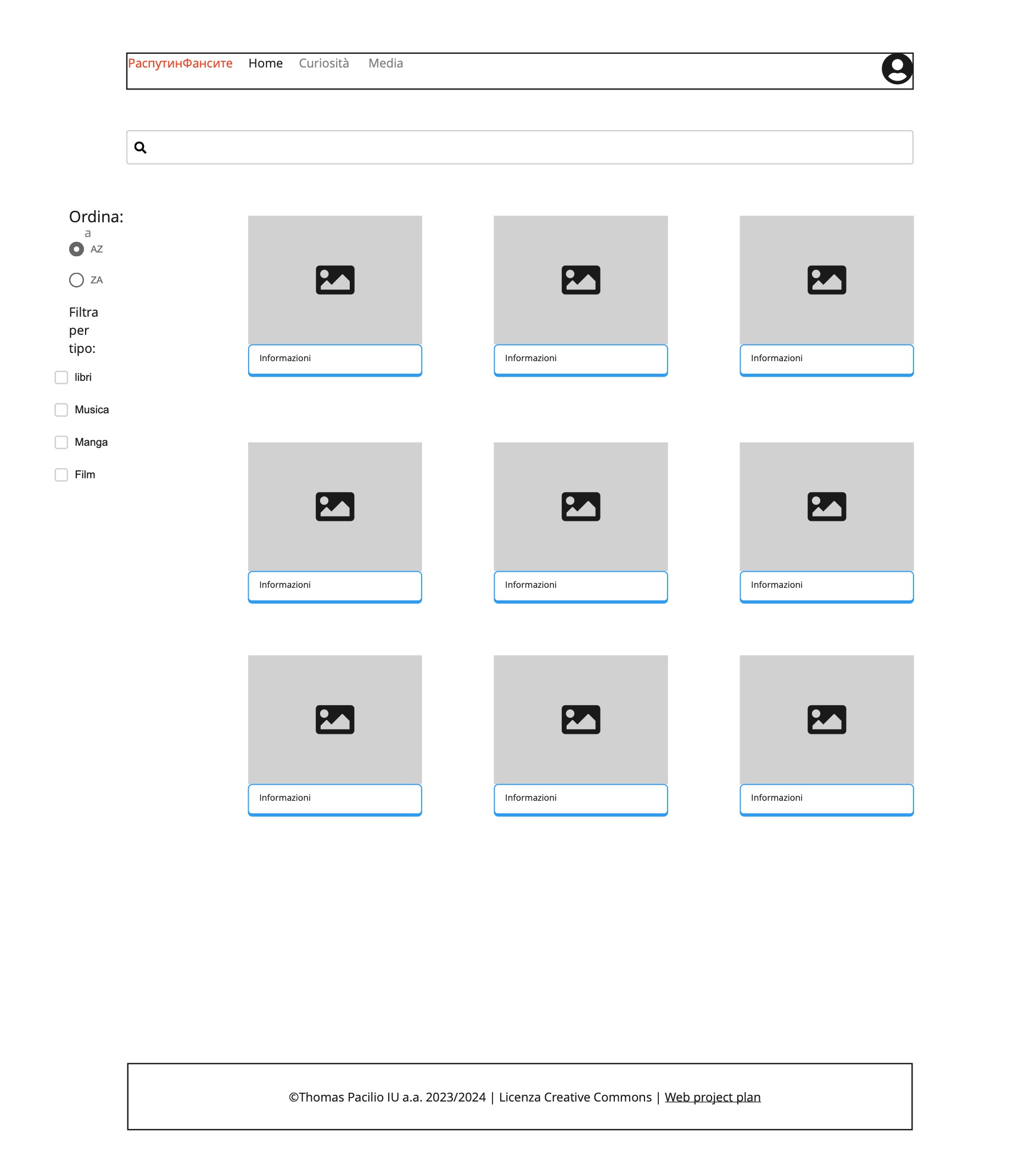
4.3.1 L' architettura d'interfaccia
Nella pagina media si trovano tutti i media presenti sul sito. Questi possono essere visualizzati in ordine alfabetico AZ oppure ZA. Inoltre, i risultati possono essere filtrati per categoria.
È stato utilizzato lo stesso sistema delle cards per poter visualizzare i vari media, con immagini e alcune informazioni fondamentali.
Infine c'è una barra di ricerca utile per trovare qualcosa in maniera più diretta, al suo interno c'è una funzione che permette senza aver premuto il pulsante di avere una ricerca basata sui caratteri digitati.
4.3.2 Il wireframe

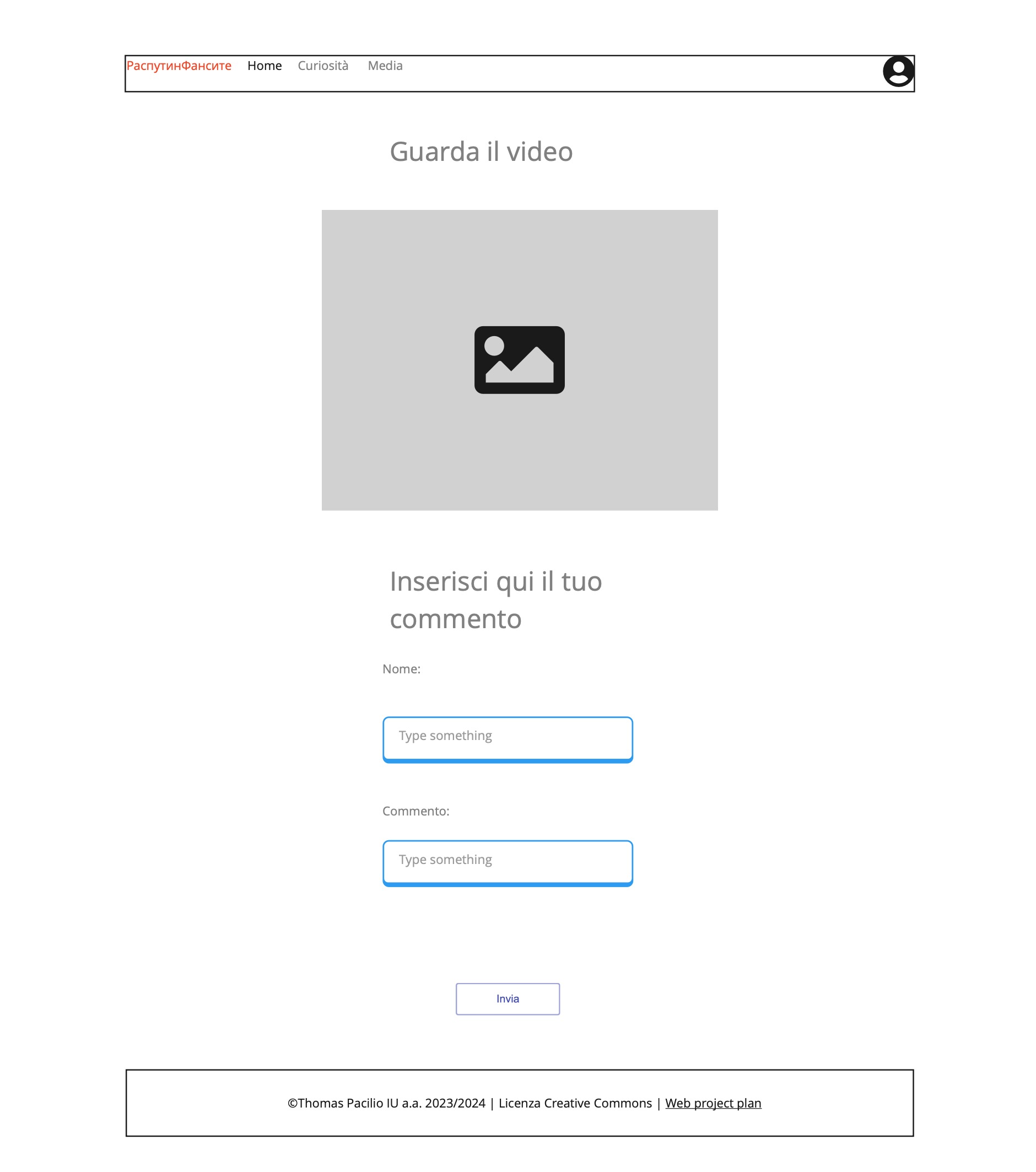
4.4 La pagina del singolo media
4.4.1 L'architettura d'interfaccia
Nella prima sezione della pagina si trova il player che permette di visionare il media.
Sotto è permesso scrivere dei commenti per analizzare la opera in questione solamente dopo aver effettuato l'accesso come nel caso della pagina curiosità.
4.4.2 Il wireframe

5. Usabilità
5.1 Architettura d'interfaccia
Per quanto riguarda la struttura dell'interfaccia, sono stati implementati diversi miglioramenti. Innanzitutto, è stata mantenuta la coerenza con le convenzioni comuni: il pulsante per aprire il menu di navigazione principale è posizionato in alto, seguendo la pratica tipica di molti siti per dispositivi mobili. Questa scelta facilita agli utenti la comprensione immediata di come accedere al sistema di navigazione principale, anche quando il menu non è visibile all'apertura della home.
Per quanto riguarda l'architettura in generale:
- •non è presente un doppio sistema di navigazione primaria
- gli strumenti di navigazione primaria hanno sempre la stessa posizione al cambiare di pagina
- •sono stati utilizzati molti box e card per strutturare il contenuto su isole tematiche
- •Non sono presenti le briciole di pane come strumento di orientamento rispetto alla gerarchia dei contenuti, però si possono intuire le posizioni grazie ad un cambiamento cromatico dei link della navbar.
Alcuni altri aspetti rilevanti riguardano le pagine dedicate ai media e alle curiosità. In primo luogo, è stata presa la decisione di evitare l'implementazione di una paginazione tradizionale, optando invece per il caricamento automatico di nuovi risultati quando l'utente raggiunge il fondo della pagina.
Questa scelta è motivata dal fatto che la paginazione, soprattutto su dispositivi mobili, presenta alcune problematiche:- •occupano spazio prezioso
- •Introduce difficoltà di usabilità, poiché richiede all'utente di interagire con numeri spesso molto piccoli e vicini tra loro, aumentando significativamente il rischio di commettere errori
Questa scelta, che può portare all'allungarsi smisurato della pagina, ha avuto come conseguenza l'inserimento di un bottone, sempre presente in basso a destra, che permette di tornare in cima alla pagina. In questo modo l'utente ha la possibilità di tornare immediatamente in cima, nel caso voglia modificare i filtri o utilizzare la navbar per navigare nel sito.
Il bottone è stato inserito nelle pagine che possono diventare molto lunghe, come:
- •la pagina dei media
- •la pagina dell'item
- •la pagina delle curiosità
L'inserimento del bottone è stato preferito al rendere i filtri sempre visibili, per una questione di spazio occupato su schermo.
Per questo stesso motivo, e per la presenza del bottone per tornare in cima, si è deciso di evitare la sticky navbar.
Layout e scrittura
Per quanto riguarda il layout sono stati adottati i seguenti accorgimenti:
- tutti gli elementi simili hanno dimensione e stile pressoché uguali (bottoni, card, icone)
- la palette di colori è la stessa in tutte le pagine del sito
- il contrasto dei colori è stato utilizzato per attirare l'attenzione su elementi importanti della pagina e si è voluto richiamare la dark mode che è stata introdotta nella maggior parte dei siti, per questo motivo si è utilizzato un colore scuro per lo sfondo.
Per quanto riguarda la scrittura:
Visto le informazioni da veicolare erano tante, si è deciso di ricorrere alla strategia della rivelazione progressiva. Nella home, ad esempio, è presente una introduzione alla vita di rasputin, per cui si è deciso di agire con una linea del tempo, in cui si possa scorrere da un anno all'altro in base a ciò che si desidera sapere.
Le stesse card dei media presentano delle descrizioni estremamente brevi. Nelle pagina delle curiosità, invece, le descrizioni sono più lunghe e dettagliate.
6. Servizi
6.1 Strumenti di browsing
- Search bar nella hero section della pagina dei media
- navbar orizzontale
Nella home, inoltre, è possibile visualizzare una lista di immagini di Rasputin ed i coniugi Romanov che fungono anche da link per spostarsi direttamente attraverso un bottone alla pagina delle curiosità che li riguardano.
Per quanto riguarda il wordcloud presente nella home, sarebbe interessante rendere tutte le parole presenti link che rimandano a pagine del sito inerenti.
6.2 Strumenti di interazione
- Menus
- accordion
- tabs
- sidenav overlay
- clickable dropdown
- button group
- Images
- slideshow
- hero image
- responsive image
- Buttons
- icon button
- round button
- scroll to top button
- Forms
- search button
- More
- cards
6.3 Sviluppi futuri
Nel prototipo è stata implementata una versione molto semplificata dell'idea dei media. In uno sviluppo futuro sarebbe necessario implementare molti aspetti aggiuntivi:
- interattività maggiore con le card, per esempio con un click alle immagini ti porti direttamente alla pagina con l'item desiderato.
- Inoltre la possibilità di aggiornarsi in continuazione grazie ad un algoritmo che possa cercare le nuove uscite su rasputin e che le inserisca.
Inoltre, andrebbe sviluppata l'integrazione con i social media, focalizzandosi sui seguenti aspetti:
- creare un canale YouTube per pubblicare sia gli spezzoni che alcuni media completi
- dare la possibilità all'utente del sito RasputinFanSite di condividere i media, le pagine di approfondimento sui vari social
7. Bibliografia
7.1 Per il web project plan e l'informatica umanistica
- Francesca Tomasi, Metodologie informatiche e discipline umanistiche, 2008
- Francesca Tomasi, Organizzare la conoscenza: Digital Humanities e Web semantico. Un percorso tra archivi, biblioteche e musei, 2022
- Francesca Tomasi, slide del corso di Informatica Umanistica, a.a. 2023-2024
7.2 Per i contenuti
- Wikipedia
- Wikimedia Commons
- Storica National Geographic
- Geopop
- Focus
7.3 Per le mappe e il wireframe
- Miro
7.4 Per layout e usabilità
- Raluca Budiu, Jakob Nielsen, Mobile Usability, 2012
- Jasse James Garrett, The elements of user experience. User centered design for the web and beyond, 2010
- https://www.wordclouds.com/
- https://fontjoy.com/
- https://coolors.co/
7.5 Per il codice
- Martina Dello Buono, slide per il laboratorio del corso di informatica umanistica, a.a. 2023-2024
- Jon Duckett, Html&Css. Design and build website, 2014
- https://www.w3schools.com/
- https://stackoverflow.com/
Come editor si è utilizzato Visual Studio Code.